Difference between revisions of "InkscapeCursusVoorLasersnijdenZB45"
From Digimaken wiki
| Line 329: | Line 329: | ||
[[File:Inkscape trace bitmap grays.png | 600px]] | [[File:Inkscape trace bitmap grays.png | 600px]] | ||
Revision as of 23:36, 1 January 2018
Handleiding Lasersnijtekeningen maken met Inkscape
Op de website van Inkscape vind je overzichtelijke nederlandstalige handleidingen.
De handleiding die je nu voor je hebt is toegespitst op het maken van lasersnij-tekeningen. Hierin komen Inkscape-functie aan bod uit de basishandleiding, de geavanceerde handleiding en de handleidingen vormen en overtrekken (tracing) van de Inkscape Tutorials. Hierbij ga ik steeds uit van het maken van een tekening voor het bewerken van materialen met een lasersnijmachine.
In deze uitleg zal ik proberen zowel de engelse als nederlandse termen voor functies te gebruiken. Op die manier kun je ook zoeken op engelstalige termen en online meer informatie vinden over specifieke Inkscape functie.
Opbouw van deze handleiding:
- eerst een korte uitleg over het installeren van Inkscape en een aantal handige aanpassingen aan de 'Template' voordat je gaat tekenen.
- daarna een korte uitleg overmogelijkheden van een lasersnijmachine en hoe daarbij een vectortekening te gebruiken.
- dan uitleg van veel gebruikte mogelijkheden in Inkscape om ontwerpen te maken die je naar een lasersnijmachine kan sturen. Als je eerst nog de basis van Inkscape wil leren, kun je dit hoofdstuk overslaan om hier later naar te kijken.
- in de volgende hoofdstukken geef ik beknopt uitleg over de basis van het programma Inkscape.
Op de website http://tavmjong.free.fr/INKSCAPE/MANUAL/html/ vindt je een goede engelstalige handleiding met veel visuele uitleg. Zelf heb ik veel aan deze uitleg gehad. Deze website geeft veel heldere informatie waarnaar ik zo nu en dan zal verwijzen. ![]()
Deze handleiding is vooral bedoeld als naslagwerk na het volgen van de Cursus Inkscape voor Lasersnijden bij ZB45 Makerspace.
Liesbeth d'Hont (updated dec 2018) ![]()
![]()
![]()
Installeren Inkscape
Het programma Inkscape is een Open Source programma en is gratis te installeren op Windows, Mac of Linux computers. Op de website van Inkscape kun je het programma downloaden.
(Let op bij het installeren van Inkscape op een Mac computer, hierbij moet je ook het programma Xquartz op je computer hebben staan. Als je dat nog niet hebt, installeer dan eerst Xquartz, sluit je computer af, installeer dan Inkscape en start je computer dan opnieuw op.)
Bij het installeren van Inkscape kun je kiezen voor een Nederlandse versie of de originele, die is in het Engels.
Onder 'Bewerken/Edit' en 'Voorkeuren/Preference' kun je ook later nog de 'System language' op 'Dutch' zetten om het in het Nederlands in te stellen. Daarna moet je Inkscape opnieuw starten.
Het uiterlijk van Inkscape en sommeige icoontjes kunnen licht verschillen tussen de versies van Windows, Mac en Linux. De afbeeldingen die in deze handleiding gebruikt worden komen uit de Linux versie.
Aanpassen Template
Inkscape open vanuit een standard instelling; deze kun je aanpassen aan je eigen voorkeuren. Je kunt dan de standard 'Template' overschrijven, waarna Inkscape zal opstarten met jouw instellingen.
Hier een lijstje van aanpassingen die ik zou maken, uitgaande van het tekenen voor lasersnijden (of vinylsnijden):
- afmetingen pagina of paginarand uit
- alle maten in mm
- het raster in mm, en op 1mmx1mm
- aanpassen scherm indelen
- meeschalen van de lijndikt uit
- zet de lijnkleur op rgb rood, lijndikte op 0.1mm (als de lasersnijder daarmee werkt)
- aanpassing bij 'uitlijnen en verdelen'
Aanpassingen in Document Eigenschappen:
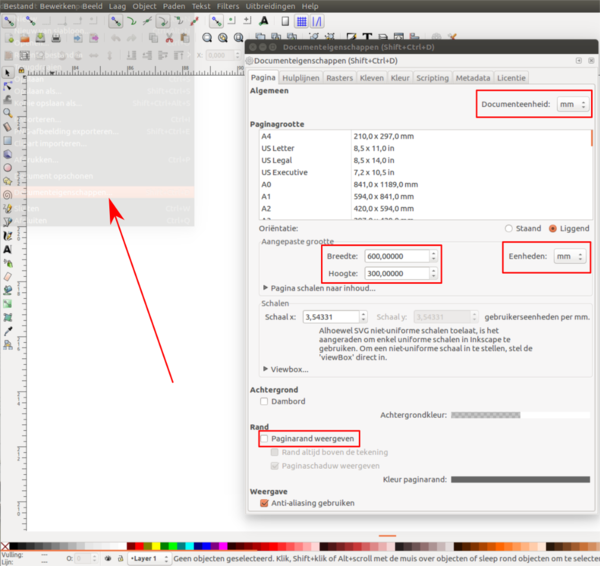
Onder 'Bestand/File', 'Document Eigenschappe/Document properties' pas je het volgende aan:
Alle maten op mm. Afmeting van paginarand aanpassen aan afmeting van de lasersnijder, dit geeft een schaduwrand in het document waarbinnen je kan tekenen. Als je dit niet wil kun je de 'Paginarand weergeven/Pageborder' uit vinken.
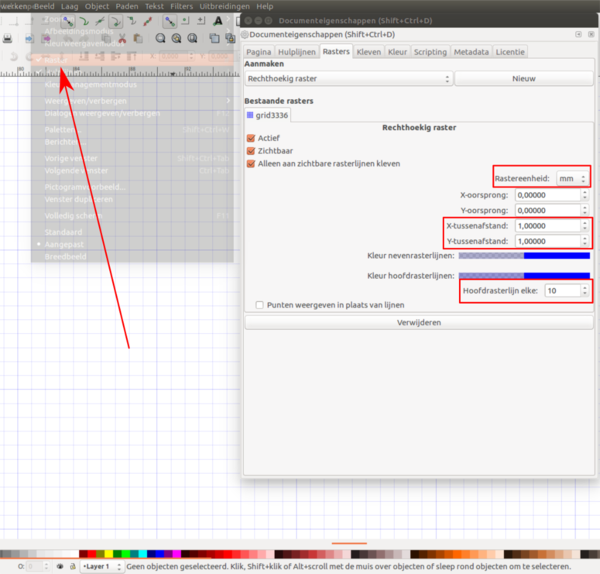
Zet om het raster aan te passen, het raster eerst aan onder 'Beeld/View' en 'Raster'.
Zet in het derde tab van de Document Eigenschappen ook de maten op mm, en zet de afmetingen op 1 x 1 mm, en hoofdlijnen op 10mm.
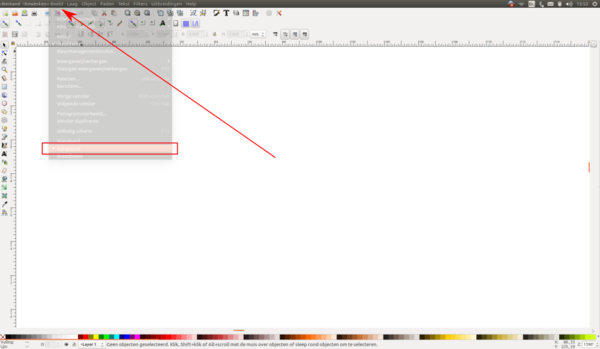
Zelf vind ik het prettiger werken met alle iconen en menufuncties bovenaan het tekenveld en daardoor in een breed tekenveld te tekenen. Dit stel je in via 'Beeld/View' en vink je 'Aangepast/Custom' aan.
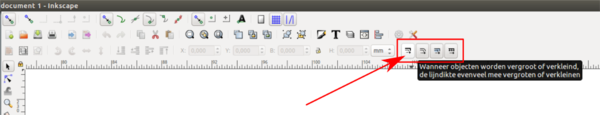
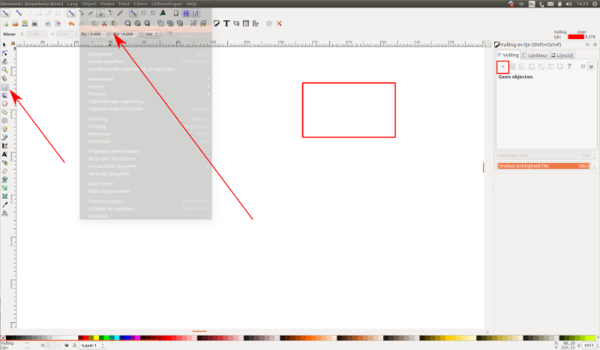
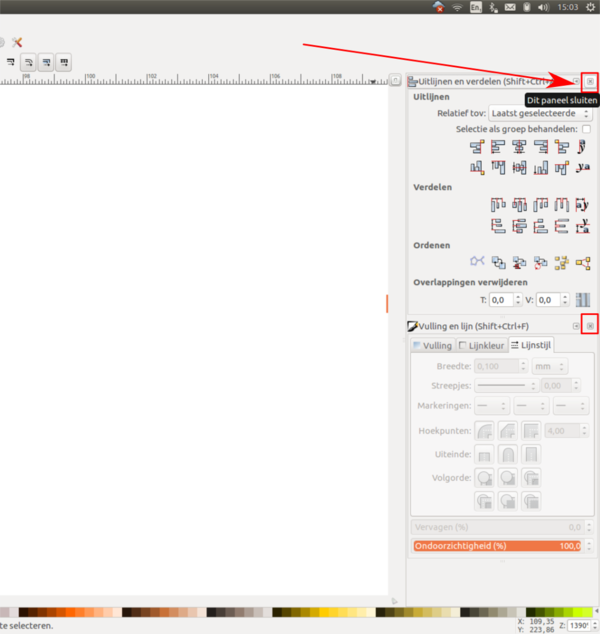
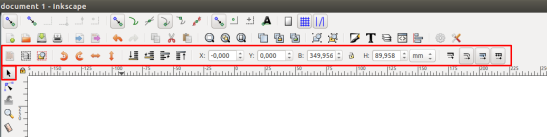
Zet het meeschalen van de lijndikte uit door op het in de foto hieronder aangegeven icoontje te klikken, zodat die niet meer aangelicht is.
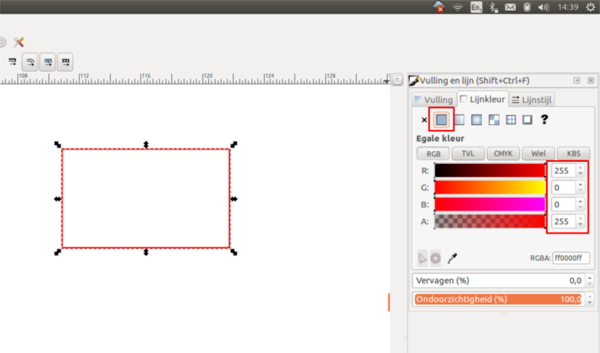
Teken een rechthoek en maak via 'Object' en 'Vulling- en lijnkleur/Fill and Stroke' een paar aanpassingen.
Klik het X-icoontje bij de tab 'Vulling/Fill' uit.
Ga naar de tweede tab en klik daar het icoontje van de lijnkleur aan, en zet de waarden op RGB rood (als dit de lijnkleur is die de lasersnijder gebruikt).
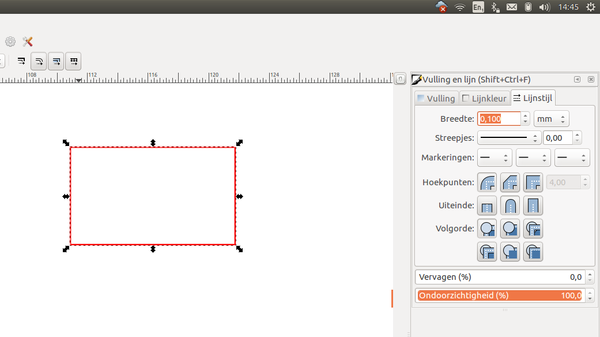
Ga naar de derde tab en zet daar de lijndikte op 0.1mm (als dit de lijndikte is die de lasersnijder of vinylsnijder gebruikt).
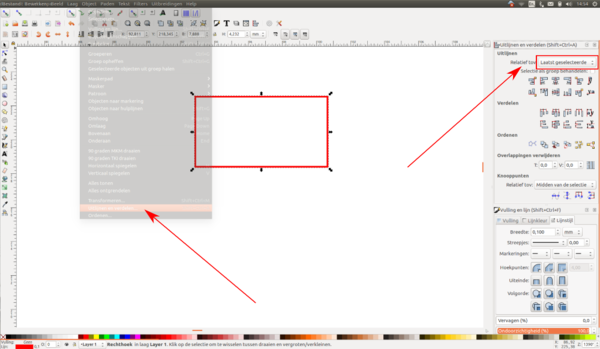
Ga via 'Object' naar 'Uitlijnen en verdelen/Allign and distribute'.
Stel 'Relatief tov/Relative to' in op 'Laatst geselecteerde/ Last selected'.
Klik dan op de x-jes om de extra windows rechts te sluiten, en wis alles uit het tekenveld.
Sla dit bestand dan leeg op als default.svg (voor de Nederlandse Inkscape versie default.nl.svg) en sla het op op bijv. de Desktop.
Kopieer dan dit bestand naar de map Templates waar Inkscape is geinstalleerd (zie hieronder), en overschrijf daarmee het oude bestand.
Waar vind ik Inscape op mijn computer?
Windows: Kopieer het nieuwe default.svg bestand naar de Inkscape template directory.
Inkscape is zeer waarschijnlijk geïnstalleerd in C:\Program Files\Inkscape, dan vind je de template directory in C:\Program Files\Inkscape\share\templates. Sluit Inkscape af als je daarin werkte, en start opnieuw Inkscape op. Dan opent Inkscape met de voorkeuren die jij in de Template hebt opgeslagen.
Mac: Kopieer het nieuwe default.svg bestand naar de Inkscape template directory.
Je vind deze onder Applications, zoek Inkscape in de lijst en klik hierop met rechter muisknop (ctrl+klik), 'Show Package Contents', open Contents, open Resources, open Share, open Inkscape, open Template folder. Kopieer het nieuwe default.svg bestand naar de Inkscape template directory. Sluit Inkscape af als je daarin werkte, en start opnieuw Inkscape op. Dan opent Inkscape met de voorkeuren die jij in de Template hebt opgeslagen.
Ubuntu: Kopieer het nieuwe default.svg bestand naar de Inkscape template directory.
Een Template pas je in Ubuntu aan als User. Je vind dan de Template folder in de .config files. Ga naar Computer, home, zet onder View de 'Hidden files' aan, ga naar de specifieke user folder, open .config, open inkscape, open templates. Kopieer het nieuwe default.svg bestand naar de Inkscape template directory. Sluit Inkscape af als je daarin werkte, en start opnieuw Inkscape op. Dan verschijnt de nieuwe Extension in de Extension/Uitbreidingen menu erbij.
X11 Instellingen op de Mac
Als je Copy/Paste (kopieren en plakken) gebruikt in Inkscape tekeningen op de Mac, dan kan het zijn dat je Paden/Path een Afbeelding/Image (pixels ipv vectoren) wordt.
Hieronder uitleg hoe dat op te lossen in X11:
http://practicalcomputing.org/node/23
By default, if you copy and paste a vector object in Inkscape, it converts it to a pixellated object (!).
To fix this, you can either use the Duplicate command (ctrl-D) or change the behavior of the clipboard in X11. To do the latter, in the Preferences of the X11 program, go to the Pasteboard tab, and uncheck the box that says "Update Pasteboard when CLIPBOARD changes". This will prevent copying and pasting from X11 to OSX, but you probably didn't want that pixel object anyway!
Further instructions are on the official Inkscape page.
Wat kan een lasersnijder met een Inkscape tekening?
Bij het ontwerpen kun je rekening houden met de mogelijkheden van de lasersnijmachine. Een lasersnijder brandt met de laserstraal door vele soorten materialen heen. Het werkt eigenlijk als een vergrootglas en een zonnestraal: als je die bundelt op een oppervlak krijg je een brandpunt.
Hierdoor kan het door een materiaal heen snijden, in het oppervlak markeren of op het oppervlak graveren. Hiervoor gebruik je vectorlijnen met verschillende kleuren of foto's of vlakken met grijstinten.
Meer voorbeelden van verschillende materialen kun je vinden op de website van Lasercut Studio.
Lijnen snijden of markeren
Een lijn kan door het materiaal heen uitgesneden worden of met een andere instelling in het oppervlak van het materiaal gebrand worden. Hiervoor worden dan verschillende lijnkleuren gebruikt om de verschillende waarden te kunnen instellen per snij- of markeerlijn. (v.b. Rood (rgb rood:R255,G0,B0, rgb blauw: R0,G0,B255)
Lasersnijden
Lasermarkeren
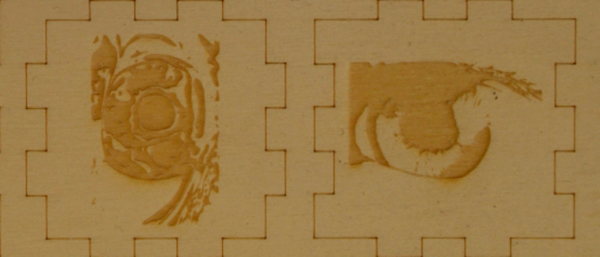
Vlakken graveren
Een foto of een kleurvlak kan in het oppervlak van het materiaal gegraveerd worden. De machine leest dan zwart of grijstinten. Het tekenvlak kan egaal van kleur zijn, dan zal de lasersnijder het hele vlak met hetzelfde vermogen graveren. Als het tekenvlak een foto is, opgebouwd uit grijswaarden, dan zal de lasersnijder het vermogen variëren op basis van de grijswaarden.
Lasergraveren
Snijverlies
Doordat de laser zo scherp gefocust is, is het weggebrande materiaal, het snijverlies, minimaal. De hoeveelheid snijverlies verschilt echter per materiaalsoort en dikte van het materiaal. Om bijvoorbeeld perfect aansluitend inlegwerk uit te lasersnijden, zul je in de vectortekening de hoeveelheid snijverlies moeten verwerken.
Bij de Trotec Speedy 100 is bij hout van ongeveer 4mm dik het snijverlies ongeveer 0.1mm.
Veel gebruikte functies voor maken van lasersnij-tekeningen
Om materialen met een lasersnijder te bewerken wil je in een vector-tekening gebruik maken van vector-lijnen, foto's of kleur (grijstint) -vlakken.
Hieronder uitleg over een paar veelgebruike mogelijkheden hiervoor in Inkscape:
- foto's bewerken / grafischer maken
- een outline om een foto maken
- een foto bewerken tot snijlijnen
- foto's bewerken tot een negatief met snijlijn
- tekst bewerken tot vector-paden
- vector-paden, paden versimpelen en stippellijnen
- snijverlies
- extensions/uitbreidingen
%%%%% EEN DEEL VAN DEZE UITLEG WORDT KOMENDE TIJD NOG VERDER UITGEWERKT %%%%%
Foto's in Inkscape
Om foto's te kunnen graveren met een lasersnijder, moet je ze wel kunnen openen in een tekening in een vector tekenprogramma, om ze naar de lasersnijmachine te kunnen sturen.
Veel lasersnijders kunnen een (kleuren)foto graveren. De Trotec lasersnijder herkent dan de kleuren in de foto als grijswaarden en graveert dan met meer vermogen de donkere tinten dan de lichtere tinten. Hierdoor ontstaat, afhankelijk van het materiaal, een kleur verschil of een licht relief in het oppervlak.
Voor andere lasersnijders moeten foto's eerst bewerkt worden tot zwart-wit. Dit zou je kunnen doen in Inkscape, maar dat kan ook uitstekend in een fotobewerk programma als GIMP.
Wat vaak voorkomt is het uitsnijden van een deel van de gegraveerde foto. Dan heb je een vectorlijn nodig die de laser volgt om de foto uit te snijden. Er is dus vaak een combinatie van foto's en vectorlijnen.
Verschil tussen Foto en Vectorbestand
Een foto (jpg, jpeg, png, pdf-scan) bestaan uit pixels, kleine vierkante puntjes. Foto's worden ook wel Bitmaps genoemd.
Bij het vergroten van een foto vergroten de pixels mee, hierdoor wordt een foto onscherper. Langs de randen tussen lichte en donkere stukken in de foto zie je dan een kartellijn.
Zoveel hoger de resolutie van een foto, zoveel scherper, zoveel meer pixels, zoveel meer data, zoveel trager het programma op je computer waarin je het bewerkt.
Vectorlijnen/paden zijn de lijnen die een vorm in een tekening bepalen, met op de paden vectornodes. De vectornodes bepalen de hoekpunten of krommingen van een vorm. De vectornodes die de krommingen bepalen hebben 'vleugeltjes', de lengte en richting daarvan bepaald de sterkte van de kromming.
Als je een vectortekening vergroot, dan vergroot de afstand tussen de vectornodes en de lengte van de 'vleugeltjes', waardoor een vorm heel egaal groter wordt. Zonder onscherp te worden.
Ook hierbij geldt, hoe veel meer vectorpunten, hoe groter het bestand, hoe trager bewerkingen zijn.
Welke foto's zijn goed om te lasergraveren?
Hierbij een aantal punten om op te letten bij foto's en pdf-scans die je wil bewerken in Inkscape:
- niet te groot: 500px - 1500px is vaak voldoende
- hoog contrast: zet een foto eerst in een foto-bewerkprogramma eens om naar grijstinten.
- geen smoezelige achtergrond: dan is een foto/pdf gemakkelijk te bewerken in Inkscape
- heldere, egale lijnen in een gescande lijntekening
Foto's Importeren
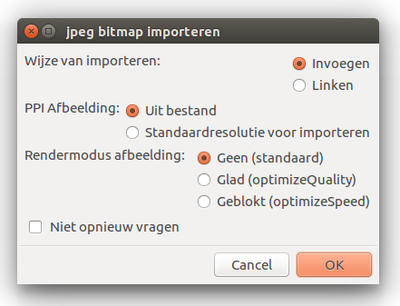
Via 'Bestand/File' en 'Importeren' kun je een foto (jpg, png, pdf-scan) openen in een tekening. Je krijgt dan een schermpje met de mogelijkheden 'Invoegen/Embedded' of 'Linken'. Zorg ervoor dat 'Invoegen/embedded' is aangevinkt, dan zit de informatie van die foto in de tekening ververwerkt en niet gelinkt naar de plek waar deze op jouw computer staat.
Als foto's niet 'ingevoegd' of 'embedded' zijn, maar gelinkt, dan zal Inkscape de foto niet meer herkennen als de foto verplaatst is naar een andere folder, of als de tekening op een andere computer geopend wordt.
Eventueel kun je nog via 'Uitbreidingen/Extensions' en 'Afbeeldingen/Images' alle foto's in je ontwerp invoegen met 'invoegen/embeded images'.
Tracing Bitmap - Bitmap overtrekken
Het traceren van een bitmap, ofwel overtrekken van een foto, kan soms nodig zijn om een mooi resultaat te krijgen bij het graveren van een foto.
Of om lijnen uit de foto te kunnen gebruiken om te snijden of markeren.
Deze functie vindt je onder het menu 'Paden/Path', want je gaat vectorpaden maken, en daar 'Trace Bitmap/Bitmap overtrekken'. Er opent dan een venster met verschillende mogelijkheden in de bovenste helft (enkele scan) en de onderste helft (multiple scan).
Om foto's te bewerken voor lasergraveren en -snijden, gebruik ik alleen de volgende 2 functies:
- Enkele scan: maakt een pad
- Grenswaarde helderheid
- Meerdere scans: een groep van paden maken
- Grijswaarden
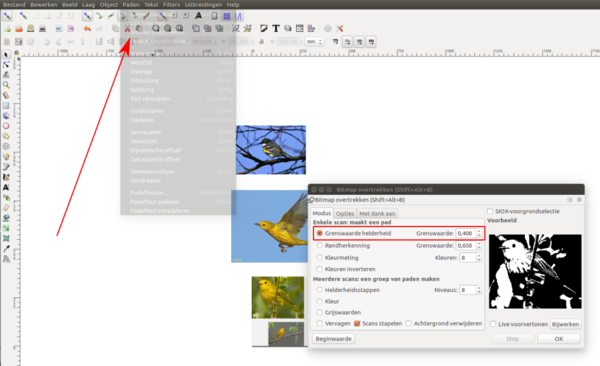
Enkele scan: Helderheid/Brightness
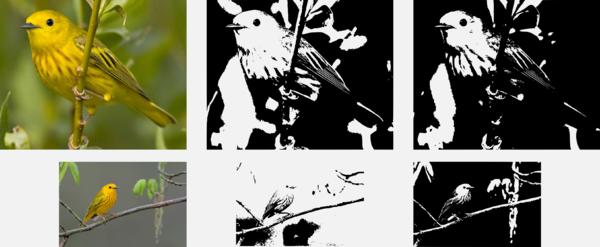
Met deze functie kun je een foto opdelen in lichte en donkere delen. Het verschil tussen licht en donker bepaal je met de instelling van de 'Grenswaarde helderheid' op bv. 450.
Zorg ervoor dat de foto die je gebruikt voldoende contrast heeft, ook bij kleuren foto's.
In onderstaand voorbeeld is er te weinig contrast tussen een gele vogel en een groene of licht grijze achtergrond.
De gele vogel tegen een blauwe achtergrond is wel goed te 'tracen'.
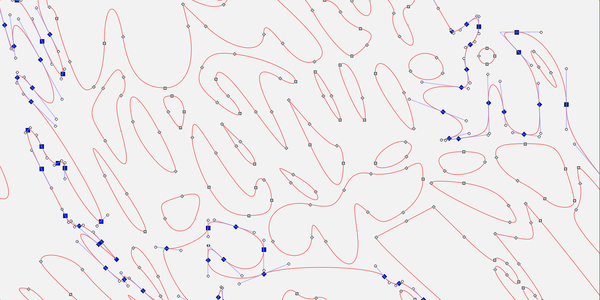
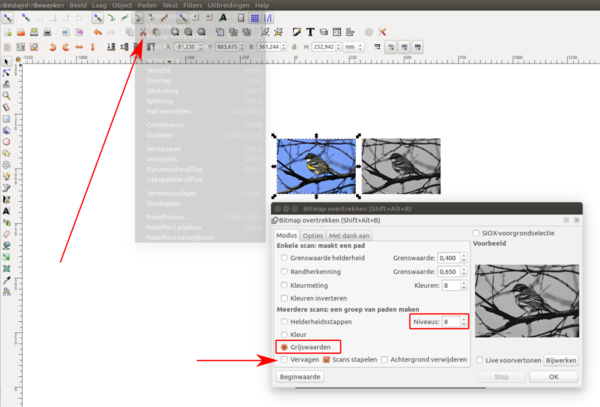
Meerdere scans: Grijswaarden
Outline
Een omtrek of outline maken van een object of een groep objecten. Bijvoorbeeld om een te graveren vorm uit te snijden rondom de vorm, eventueel iets groter dan de vorm zelf. Maak van het object of de groep objecen eerst één path (ctrl+A / ctrl+K). Dupliceer (ctrl D) het object of de groep objecten. Zet hiervan de vulling (Fill) uit en de lijn (Stroke) aan, op 0,1mm dik. En maak deze lijn rood. Dan ziet u duidelijk het effect.
Ga dan naar 'path' en 'dynamic offset' (crtl+J) (of 'linked offset'). Er verschijnt een vector node op de rode lijn. Versleep deze zo ver naar buiten het object, zodat er een rand om het object ontstaat van de gewenste breedte.
Ga dan naar 'path' en 'object to path' (shift+ctrl+C).
Het kan zijn dat er nog ongewenste rode lijnen in het object zitten. Dit kunnen bewust omtrekken zijn van vormen binnen het object die u ook uit wilt snijden. Anders moeten deze handmatig verwijderd worden.
Selecteer dan de rode omtreklijn, breek deze path (ctrl+shift+K) of groep (ctrl+shift+G) . En selecteer de rode lijnen die u wilt verwijderen. Zo houdt u dan uiteindelijk de omtrek van het object over.
Inset - Outset
Met 'Inset en 'Outset' kun je een path een fractie kleiner of groter maken. Dit kan handig zijn om een 'snapfit' verbinding te maken.
Standard verspringt de lijn met 2px. Dit kun je instellen onder File, in de Inkscape preferences, bij 'Steps'. Vul hier dan het snijverlies in, dat je wil corrigeren om iets snapfit te maken.
Tekst/Font to Path
Een tekst bestaat uit een aantal letters in een bepaald font. Als dit font op de computer waarop de tekening gemaakt wordt is opgeslagen, zal de tekst in de tekening er altijd goed uitzien. Wordt de tekening geopend op een computer waarop dit font niet is opgeslagen, dan zal de tekst in de tekening in een standaard font (bv. arial) worden weergegeven. En dan ook zo worden verwerkt door de lasersnijder.
Het is dus zaak om bij het maken van de tekening de tekst om te zetten naar een pad met vectoren. Dit kan pas op het moment dat u tevreden bent over het resultaat van uw ontwerp. Nadat u de tekst hebt omgezet naar een pad, kunt u het alleen bewerken als pad met vectoren, en geen tekst meer toevoegen of het font wijzigen.
Om de tekst om te zetten naar een pad, selecteert u alle teksten. Ga dan naar 'path', en naar 'object to path'. Dan is het font van de tekst veranderd in een pad dat onderdeel is geworden van de hele tekening. Nu maakt het niet meer uit op welke computer de tekening verder verwerkt wordt.
Path
Een lijn in Inkscape is meestal een 'pad' (path) met 'knooppunten' (vectoren). Soms zijn vormen nog niet opgebouwd uit zo'n pad met vectoren, dan kan het nodig zijn om via het menu 'path' naar 'object to path' te gaan. Niet alle vormen hoeven een path te zijn om ze te kunnen snijden met de lasersnijder, maar wel bij bijvoorveeld teksten.
Simplify path
Bij de bovengenoemde bewerkingen kunnen hele complexe paden met vele vectoren ontstaan zijn. Deze kunt u versimpelen, maar dan wordt de vorm ook minder gedetaileerd. U vindt deze bewerking onder 'path' en 'simplify'. Deze vermindering van vectoren gaat met een van te voren ingestelde waarde, die zit verstopt onder 'file', 'inkscape preferences', 'misc' en dan kunt u de 'simplification threshold' in stellen.
Stippellijn
In Inkscape kunt u een lijn definieren als stippellijn, door de lijn te selecteren, via 'object', 'fill and stroke' naar 'stroke style', en de stippellijnkeuze bij 'dashes'. Deze 'stippellijn' is echter geen echte onderbroken lijn. De lasersnijder leest deze 'stippellijn' als een lijn, en zal hem dan ook snijden als een doorgetrokken lijn.
Onderbroke stippellijn (voor de lasersnijder)
Teken de lijn die gestippeld moet worden. Ga naar'fill and stroke' naar 'stroke style', en de stippellijnkeuze bij 'dashes'. Ga dan naar 'Extentions', 'Modify path', 'Convert to dashes'. Dan is de stippellijn verdeeld in korte lijnstukjes met vectornodes.
Snijverlies
Net zoals bij een vorm uitzagen er zaagsel op de grond valt en er een zaagsnede ontstaat, is er bij lasersnijden ook sprake van snijverlies. Alleen hier gaat het zaagsel op in rook, de laser verbrand een beetje materiaal om de vorm uit te snijden. De hoeveelheid snijverslies verschilt per materiaal en per dikte van het materiaal. In het FabLab in Groningen hebben ze een heel mooi instrument gemaakt om dit te meten, 'de halve lasersnedebreedte meter', een soort schuifmaat. Deze schuifmaat snijdt u uit het te gebruiken materiaal van een bepaalde dikte en leest af wat bij deze specifieke toepassing het snijverlies is.
Snapfit
De lasersnijder is zo exact dat het mogelijk is om een verbinding te maken die klemt zonder te breken en sterk is zonder lijm. Om zo'n tandverbinding te maken verwerkt u het snijverlies (dat verschilt per materiaal en per dikte van het materiaal) in uw tekening. De lasersnijder snijdt altijd over het midden van de lijn.
Voor 'snapfit' is er de inkscape extension 'Boxmaker', hierin kun je de maten opgeven van het doosje dat je wil maken en daarbij ook het snijverlies opgeven.
Ook kun je de functies 'inset' en 'outset' gebruiken.
Inset - Outset
Met 'Inset en 'Outset' kun je een path een fractie kleiner of groter maken. Dit kan handig zijn om een 'snapfit' verbinding te maken.
Standard verspringt de lijn met 2px. Dit kun je instellen onder File, in de Inkscape preferences, bij 'Steps'. Vul hier dan het snijverlies in, dat je wil corrigeren om iets snapfit te maken.
Basis van het programma Inkscape
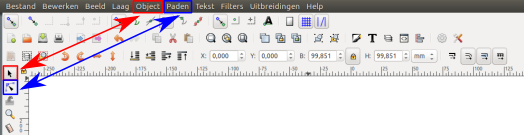
Inkscape zie ik verdeeld in 2 delen: de Object kant en de Paden kant. Daar aan vooraf gaat nog Geometrische fase. Dit zie je terug komen in het menu en in de iconen die het programma gebruikt.
Het menu heeft een onderdeel 'Object' en 'Paden/Paths'. In deze menu onderdelen vind je de bewerkingen die toegepast kunnen worden op 'objecten' ofwel alle vormen in jouw tekening, of de bewerkingen die van toepassing zijn op de 'paden en vecotoren', ofwel de lijnen die de vormen bepalen.
Bij deze twee menu onderdelen horen ook twee verschillende (belangrijke) icoontjes:
'Objectpijl' om objecten te selecteren en bewerken
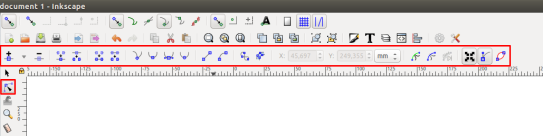
Vectorpijl om paden en vector nodes te selecteren en bewerken
De menubalk met iconen verandert mee bij het selecteren van de verschillende pijltjes. Dan zijn de iconen voor de bewerkingen zichtbaar die van toepassing zijn op de bewerkingen met dat pijltje.
Vormen maken
Rechthoeken, cirkels, sterren en driehoeken, sprialen.
Vormgereedschappen
De vormen hebben handvaten om ze te vervormen door de handvaten te verslepen, zolang de vormgereedschappen in de linkerbalk aangeklikt zijn en de vorm nog geen path is. Zo kun je de grootte bepalen, afgeronde hoeken maken, delen van een cirkel maken, meerdere, stompe of spitse punten van een driehoek of ster maken.
Paths met vectoren
Om de afzonderlijke punten (vectorten) van een vorm te kunnen bewerken moet de vorm een path zijn. Dit kan via 'path' 'object to path'.
Vulling en lijn
Ctrl+Shift+F, of dubbelklik op Fill:/Stroke: links onder, dan opent een dialoogvenster met de volgende tabbladen:
Vullen
kies een kleur in de kleuren balk, klik op kleur voor vullen. Vullen in de kleur zwart gebruiken we voor graveren.
Lijnkleur
Shift+klik op een kleur in de kleuren balk geeft de lijnkleur. De lijnkleuren rood en blauw gebruiken we voor snijden, andere kleuren kunt u gebruiken voor hulplijnen/-objecten in de tekening.
Lijnstijl
Lijnstijl zo dun mogelijk (0,01mm kan bij precisie werk, 0,1mm is beter bruikbaar), de lasersnijer heeft een precisie van 0,02mm, let op maatvoering mm, px, etc. De stippellijn van Inkscape wordt door de lasersnijder gelezen als een lijn en hij zal de lijn/vorm dus geheel uitsnijden. Zie 'stippellijn, en onderbroken stippellijn'.
Let op: opacity, soms zijn objecten niet zichtbaar als ze geimporteerd zijn, dan staat opacity op 0%.
De kleuren in Inkscape zijn RGB-kleuren.
Selectiegereedschap
Pijl
bovenste knop met de pijl (F1 of Spatie), hiermee kun je elk object op het canvas selecteren en geeft het dan 8 pijlvormige handvaten. Klik eenmaal op de vorm: naar buiten wijzende pijlen.
Verplaatsen
Ctrl + slepen object: horizontaal of vertikaal verplaatsen
Kan ook via Object, Transformeren en Move/verplaatsen, ook http://tavmjong.free.fr/INKSCAPE/MANUAL/html/Transforms.html
Schalen
slepen van een van de 8 pijlen, Ctrl om hoogte/breedteverhouding te behouden
Roteren
klik 2 maal op het object voor roterende pijlen, door handvaten te verslepen kan het object roteren, Ctrl + slepen object rotatie beperkt tot stappen van 15 graden. Versleep het kruisteken om het rotatie middelpunt in te stellen.
Scheeftrekken
slepen van de niet-hoekpunt-handvaten, Ctrl + slepen object scheeftrekking beperkt tot stappen van 15 graden.
Meervoudige selectie
klik op het canvas en sleep de 'elastiek' om de objecten heen. Of Shift+klik op meerder objecten achter elkaar. Als een object is geselecteerd krijgt het een gestreepte lijn eromheen.
Deselecteren
Esc, of klik naast de geselecteerde objecten.
Alles selecteren (in een laag)
Ctrl+A
Afmetingen
tijdens het gebruik van de selectiegereedschappen kunt u ook gebruik maken van de numerieke bewerkingsvelden in de gereedschappenbalk bovenaan het canvas. Voor de coördinaten en de grootte, let hierbij op de maatvoering (mm, px, etc).
Documenteigenschappen
Onder file zit documenteigenschappen, hierin kunnen een aantal settings voor het document ingesteld worden. Zoals:
- Maatvoering in px of mm. Handig om in mm te zetten aangezien de lasersnij-software ook hiermee werkt.
- Grids kan ook in mm, en gewenste afstand invoeren (Grids aan of uit is Shift+#, Guids aan of uit is Shift+|)
Groeperen
een aantal objecten samen gedragen zich dan als een object. Selceteer de te groeperen objecten en dan Ctrl+G. Ctrl+klik op een object van de groep om het apart te bewerken.
Degroeperen
Ctrl+Shift+G
Booleans
Om een vorm te maken door twee of meer vormen samen te voegen of van elkaar af te trekken. Onder 'path' vindt u verschillende boolean mogelijkheden. Soms moeten vormen eerst een path zijn om ze met de boolean functies te kunnen bewerken. Dit kan via 'path', 'object to path'.
Union
Probeer met twee deels overelkaar liggende vormen (fill en stroke aan) de verschillende boolean bewerkingen uit om het effect hiervan te zien.
Difference
Probeer met twee deels overelkaar liggende vormen (fill en stroke aan) de verschillende boolean bewerkingen uit om het effect hiervan te zien.
Intersection
Probeer met twee deels overelkaar liggende vormen (fill en stroke aan) de verschillende boolean bewerkingen uit om het effect hiervan te zien.
Exclusion
Probeer met twee deels overelkaar liggende vormen (fill en stroke aan) de verschillende boolean bewerkingen uit om het effect hiervan te zien.
Division
Probeer met twee deels overelkaar liggende vormen (fill en stroke aan) de verschillende boolean bewerkingen uit om het effect hiervan te zien.
Cut Path
Probeer met twee deels overelkaar liggende vormen (fill en stroke aan) de verschillende boolean bewerkingen uit om het effect hiervan te zien.
Tekst
Teksten maken gaat op een vergelijkbare manier als het maken van vormen.
Lettertype/Font
Zolang de tekst een handvat heeft (kleine vierkantje linksonder) kan de tekst gewijzigd worden en een font gekozen, zolang de tekst-icon in de linkerbalk is aangeklikt en de tekst nog geen path is.
Object to Path
Als de tekst definitief is kan er een path van gemaakt worden, door onder 'path', 'object to path' te klikken. Hierna kan de tekst en font niet meer gewijzigd worden.
Tip: kopieer het tekstvlak voor het een path gemaakt wordt.
Tekst bewerkingen
Onder 'Text', 'Text and Font' kan makkelijk tekst bewerkt worden, en kunnen meer functies geselecteerd worden, zoals 'put on path'.
Put text on path
Teken de vorm of lijn (path) waarop de tekst moet komen. Selecteer de vorm en met Shift ingedrukt selecteer ook de tekst. 'Text', 'put on path' en de tekst volgt de vorm of lijn. Nu kan de vorm nog aangepast worden en de tekst zal deze vorm volgen.
Let op: voor het verwijderen van de vorm, moet de tekst eerst een path worden: 'path', 'object to path'. Nu kan de vorm worden verwijderd.
Foto/plaatje
Import
Met 'import' kunt u een foto importeren in de tekening.
Embedded
Kies dan voor 'embedded', dan staat de foto echt in de tekening en opent de tekening ook met deze foto op een andere computer.
Tip: als u twijfelt of de foto wel embedded in de tekening staat, kunt u alle foto's in de tekening selcteren en via 'extensions', 'images', 'embedded images', aanvinken 'embed only selected images' en 'apply' als nog de foto's in de tekening zetten.
Pixels
Een foto bestaat uit pixels. Dit zijn de kleine blokjes die samen de vorm en de kleur van de foto bepalen. Als de foto vergroot wordt dan vergroten de pixels mee en ontstaat een kartelige lijn.
Vectoren
Het verschil tussen pixels en vectoren is dat bij het vergroten van een vector-tekening, de afstand tussen de verschillende vectoren vergroot. Door het verplaatsten van vectoren kan de tekening verandert worden. Bij een plaatje dat bestaat uit pixels kan dat niet.
Trace bitmap
Van een plaatje met pixels een vector-tekening maken: 'path', 'trace bitmap'. Hier zijn verschillende mogelijkheden om het plaatje om te zetten naar vectoren. Vooral door met deze mogelijkheden te spelen kunt u bepalen wat het gewenste effect geeft voor uw tekening.
Tip: Om een plaatje te graveren is het 'traceren van een bitmap' niet perse nodig. Om een grafischer effect te krijgen of om het graveren te combineren met snijden zijn er verschillende manieren om de vectoren te krijgen. Door het contrast, de omlijning van verschillende vakken, of kleuren van het plaatje te gebruiken. Hierbij kan gevarieerd worden met de treshold of het aantal kleuren.
Uitlijnen en 'snapping' van objecten
Uitlijnen en volgorde
Ctrl+Shift+A voor het dialoogvenster Aligne and Distribute . Selecteer de te verplaatsen objecten en kies bijvoorbeeld 'center on horzintal axis' en kies daarna verdelen over het horizontale vlak.
Let op: de keuze voor relative to: last selected, selection, etc.
Voor- of achtergrond
Om over elkaar heen liggende vormen in een layer naar de voor- of achtergrond te brengen (in dezelfde laag) geruik je PAGE UP en PAGE DOWN
Snapping
In de toolbars met verschillende Inkscape functies zijn ook de verschillende 'snap' mogelijkheden opgenomen. Deze kunt u aan en uit zetten door erop te klikken. Zo kan een object bij het verplaatsen 'snappen' aan een (hoek)punt van een ander object of aan een lijn, kruising, of middelpunt van lijnen en naar of vanuit het centerpunt of rotatiepunt. Ook kan er gesnapt worden naar een guidline of grid, als deze toepassingen aan geklikt zijn.
Guides
Guides sleep je uit de kantlijnen boven en onder en links en rechts. Een 45* guide line sleep je vanuit de hoeken.
Onder 'edit' vindt u 'guides around page'.
Guides maak je zichtbaar of onzichtbaar door Shift+|.
Grid
Het Grid maak je zichtbaar door Shift+#. Onder Bestand, Documenteigenschappen kun je de afmetingen van het grid instellen.
Tekengebied/werkveld aanpassen voor Lasersnijder
Document eigenschappen
Hier kan de pagina grootte ingesteld worden: de afmetingen van je werkveld (max. 60x30cm) invoeren of resize page to drawing or selection.
Dit is belangrijk voor het programma van de lasersnijder. De lasersnijder zal de tekening lezen van de linker bovenhoek naar de rechter onderhoek. Als de te snijden/graveren vormen in de tekening geselecteerd zijn, dan kan met 'resize page to drawing or selection' de grootte van het werkveld worden ingesteld, en is daarmee automatisch een werkveld gecreeerd waarbij de linkerbovenhoek precies gelijk valt met het meest linker en meest bovenliggende punt van de tekening, zo ook voor de rechter onderhoek.
In de lasersnijmachine (Trotec) kan dan het beginpunt (waar de linkerboven hoek van de selectie zal komen) aangegeven worden met de rode laser marker. In de Trotec software wordt dit punt weergegeven met een paskruis op het Trotec-werkveld van 60x30cm. Na het openen van de tekening (selectie van de te snijden/graveren vormen) in de Trotec-software kan de linkerbovenhoek van dit vlak naar het paskruis gesleept worden. Daar zal de laser dan de vormen gaan uitsnijden of graveren.
Etc.
undo
Ctrl+Z
redo
Shift+Ctrl+Z
Checklist voor lasersnijtekening
- Het juiste gebruik van kleuren, waaraan de laser haar taak herkent.
Rood (R255/G0/B0/A255) voor de snijlijnen, Blauw (R0/G0/B255/A255) voor markeerlijn, Zwart (R0/G0/B0/A255) of grijswaarden voor te graveren vlakken.
- Lijn dikte van 0,1 mm
- Geen dubbele of op elkaar liggende lijnen
- De hele tekening mag maar in 1 laag zijn opgebouwd
- Alle teksten (lettertypes) moeten naar een 'path' zijn omgezet (Object to Path)
- Alle plaatjes moeten 'embedded' zijn (Extentions, Images, Embed Images)